I know I've showed you how to make something like this before but now I've discovered a better and more easy way to do it, without needing to know anything about coding, nor will you have to type long codes and replacing text. SUPER EASY, I'm telling you! You can use the Grab My Button Code Generator!
Ξέρω ότι σας έχω ξαναδείξει πώς να φτιάξετε κάτι τέτοιο αλλά τώρα ανακάλυψα έναν καλύτερο και πολύ πιο εύκολο τρόπο για να το κάνετε, χωρίς να χρειάζεται να ξέρετε τίποτα από κωδικοποίηση, ούτε θα πρέπει να πληκτρολογήσετε τεράστιους κωδικούς και να αντικαταστήσετε κείμενο. ΠΑΝΕΥΚΟΛΟ, σας λέω! Μπορείτε να χρησιμοποιήσετε το Grab My Button Code Generator!
First of all, create the image you want on a photo editing program, let's say Photoshop, PhotoScape or Picnik sized approximately 160x170px (it depends on your blog's column width and the final size you want your button to be) and resolution 72 - 75dpi. Save it as a JPG format and load it on Photobucket or Flickr. From there you can copy the HTML code.
Πρώτα απ'όλα, δημιουργείστε την εικόνα σας σε ένα πρόγραμμα επεξεργασίας εικόνας, ας πούμε το Photoshop, το PhotoScape ή το Picnik, σε μέγεθος περίπου 160x170px (εξαρτάται από το μέγεθος στήλης του blog σας και από το τελικό μέγεθος που θέλετε να έχει το κουμπί σας) και ανάλυση 72-75dpi. Αποθηκεύστε το σε μορφή JPG και ανεβάστε το στο Photobucket ή στο Flickr. Από εκεί μπορείτε να αντιγράψετε τον κώδικα HTML για τη φωτογραφία.
Ξέρω ότι σας έχω ξαναδείξει πώς να φτιάξετε κάτι τέτοιο αλλά τώρα ανακάλυψα έναν καλύτερο και πολύ πιο εύκολο τρόπο για να το κάνετε, χωρίς να χρειάζεται να ξέρετε τίποτα από κωδικοποίηση, ούτε θα πρέπει να πληκτρολογήσετε τεράστιους κωδικούς και να αντικαταστήσετε κείμενο. ΠΑΝΕΥΚΟΛΟ, σας λέω! Μπορείτε να χρησιμοποιήσετε το Grab My Button Code Generator!
First of all, create the image you want on a photo editing program, let's say Photoshop, PhotoScape or Picnik sized approximately 160x170px (it depends on your blog's column width and the final size you want your button to be) and resolution 72 - 75dpi. Save it as a JPG format and load it on Photobucket or Flickr. From there you can copy the HTML code.
Πρώτα απ'όλα, δημιουργείστε την εικόνα σας σε ένα πρόγραμμα επεξεργασίας εικόνας, ας πούμε το Photoshop, το PhotoScape ή το Picnik, σε μέγεθος περίπου 160x170px (εξαρτάται από το μέγεθος στήλης του blog σας και από το τελικό μέγεθος που θέλετε να έχει το κουμπί σας) και ανάλυση 72-75dpi. Αποθηκεύστε το σε μορφή JPG και ανεβάστε το στο Photobucket ή στο Flickr. Από εκεί μπορείτε να αντιγράψετε τον κώδικα HTML για τη φωτογραφία.
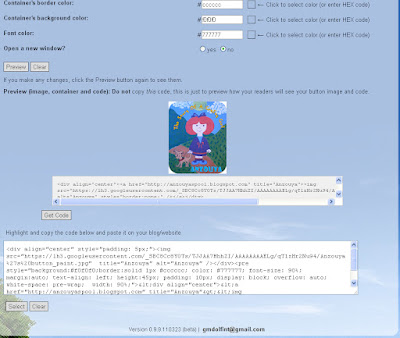
On this platform you enter your information.
The name of your blog, its URL and the
URL (HTML code) of the image
you want to use as your button.
You can also change the colors of the box
under the image which will contain the code
but I suggest you leave it as it is (white)
because it would look better.
Σε αυτή τη φόρμα εισάγετε τις πληροφορίες σας.
Το όνομα του μπλογκ σας, το URL του και
το URL (κώδικα HTML) της εικόνας
που θέλετε να χρησιμοποιήσετε σαν κουμπί.
Μπορείτε επίσης να αλλάξετε τα χρώματα
από το κουτί που θα βρίσκεται
κάτω από την εικόνα και που θα περιέχει τον κωδικό αλλά σας
προτείνω να το αφήσετε ως έχει (λευκό)
γιατί δειχνει καλύτερα.
Press preview to see that everything is ok
and you'll see your image and the code box underneath it.
Πατήστε προεπισκόπηση/preview για να δείτε
αν όλα είναι εντάξει
και θα δείτε την εικόνα σας και το κουτί
του κωδικού από κάτω του.
Press Get Code and your Blog Button Code
is ready to be placed on your blog.
Then in your Blogger Dashboard go to Design - Page Elements - Add A Gadget - HTML/ JavaScript and
copy-paste the following code into the text box.
You can also put a title like "Grab My Button" or whatever.
Save and position the button where you want it.
Preview your blog and if you are satisfied with the result,
save your changes.
Πατήστε Get Code και το Κουμπί του Μπλογκ σας είναι έτοιμο
για να το τοποθετήσετε στη σελίδα σας.
Ύστερα στο Blogger Dashboard πατήστε Design - Page Elements - Add A Gadget - HTML/ JavaScript και επικολλήστε τον κώδικα μέσα στο κουτί.
Μπορείτε επίσης να βάλετε και έναν τίτλο όπως "Αντιγράψτε το κουμπί μου" ή οτιδήποτε/
Αποθηκεύστε και τοποθετήστε το όπου σας αρέσει.
Κάντε προεσκόπηση στο μπλόγκ σας και αν είστε ευχαριστημένοι με το αποτέλεσμα,
αποθηκεύστε τις αλλαγές σας.
I hope that I've made myself understood.
If you need any help, don't hesitate to ask me.
Ελπίζω να έγινα αρκετά κατανοητή.
Αν χρειάζεστε κάποια βοήθεια, μην διστάσετε να με ρωτήσετε.